Here is the fourth of 6 posters which are focused on Accessibility.
Today’s poster is:
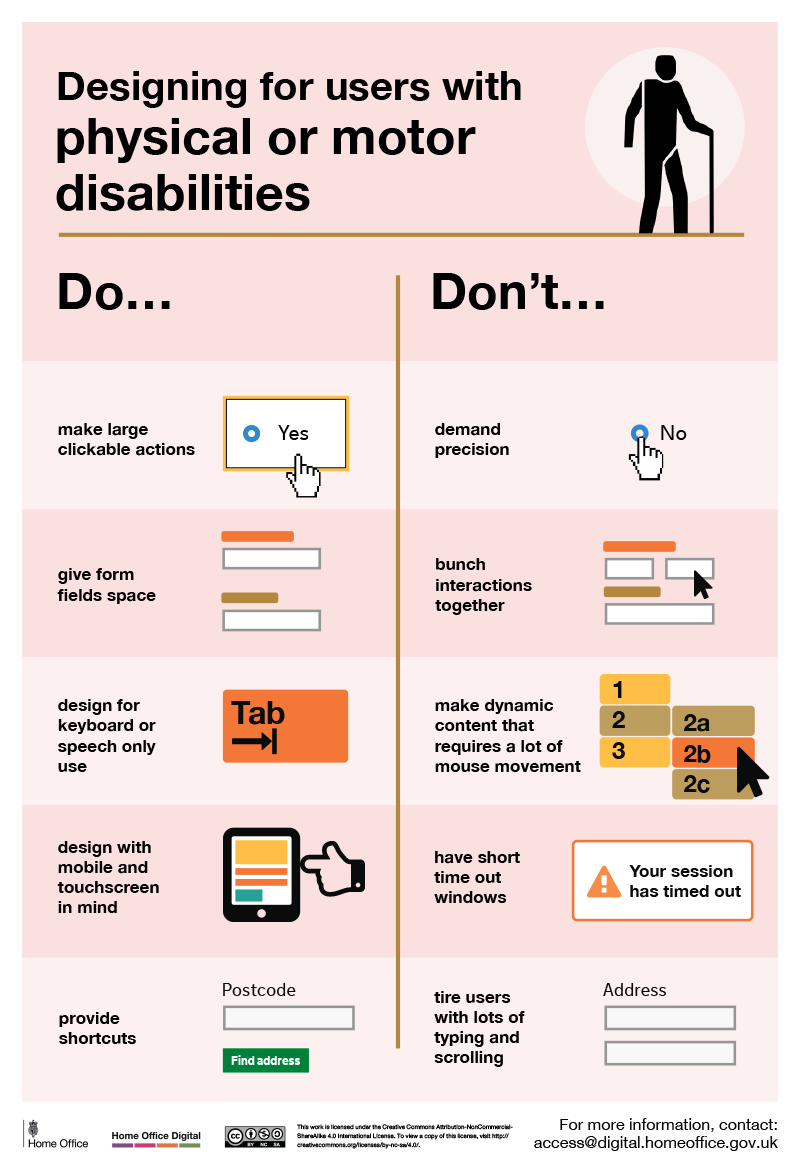
Designing for users with physical or motor disabilities
 Do
Do
- make large clickable actions
- give form fields space
- design for keyboard or speech only use
- design with mobile and touch screen in mind
- provide shortcuts
Don’t
- demand precision
- bunch interactions together
- make dynamic content that requires a lot of mouse movement
- have short time out windows
- tire users with lots of typing and scrolling
View poster for physical or motor disabilities
The posters being shared are created by Karwai Pun and are from accessibility.blog.gov.uk. There are currently six posters in the series and are general guidelines when it comes to the “do’s and don’ts” of accessibility.

